Are you struggling to decide between the MERN stack and the MEAN stack for your upcoming web development project? With so many options available, it can be challenging to find the right fit.
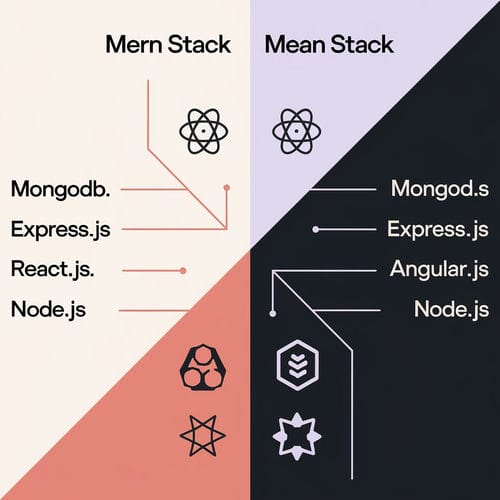
The MERN stack, made up of MongoDB, Express.js, React.js, and Node.js, is often praised for its flexibility and user-friendly interface, making it ideal for building interactive applications.
In contrast, the MEAN stack, which includes MongoDB, Express.js, Angular.js, and Node.js, offers powerful features like two-way data binding, making it suitable for real-time applications.
In this article, we’ll break down the key differences between the MERN stack Vs the MEAN stack, examining their components, pros and cons, and the scenarios where each excels. Let’s dive into the world of these two popular tech stacks and discover which one is the better choice for you!.
MERN Stack VS MEAN Stack
1. What is MERN Stack?
MERN stack is currently one of the most widely used technology stacks for developing complex web applications. It consists of four essential components: For the backend, Mongoose, Express, for the frontend, React and for the server, Node. These make it possible for developers to develop full-stack applications using JavaScript all through the development cycle.
- MongoDB: A NoSQL database, which pushes data in the form that is flexible JSON-style. This enables great data storage and retrieval functionality making it okay for applications that of changing data and high scale.
- Express.js: A new generation module that provides the solution for building a web application using Node.js. On the server-side, it makes the development process easier by making it possible to build APIs with the help of several essential features to handle requests.
- React.js: A description written by Facebook for the creation of user interfaces; a front-end library. For application development, React.js is efficient and particularly effective in developing interactive web applications due to the use of components.
- Node.js: A technical platform allowing execution of JavaScript on server side. Node.js is famous for being non-blocking, that is based on events that make an application faster and more efficient.
2. Pros of Using MERN Stack
- Full-Stack JavaScript: Allows development based on JavaScript both on the client and the server side, thereby reducing development time.
- Component-Based Architecture: React.js has provisions that enhance code reusability and improvement of organization on the application, hence enhancing modularity.
- High Performance: As it is a non-blocking I/O model, the effective and fast working of Node.js makes it ideal for use in real time applications.
- Strong Community Support: All the four elements of the MERN stack have large development communities which make it possible for developers to get any resource, tutorial or library they may need.
- Ideal for Single-Page Applications (SPAs): MERN is perfect for SPAs, the application of which involves updating particular sections without the full reload of the page and the creation of a seamless user experience.
3. Cons of Using MERN Stack
- Steep Learning Curve: Overall, React.js can be complex for a new user, one has to spend some time to learn all the patterns of usage.
- State Management Complexity: In applications with many components, managing application state might require other libraries which contribute to the complexity of the architectural structure.
- SEO Challenges: Managing single page applications can be somewhat of a problem when it comes to SEO if setup incorrectly.
- Potential Overhead for Simple Projects: The features offered by the MERN stack can be overwhelming to the project’s requirements when only a subpart of the features is needed.
- Dependency on JavaScript: Anything under the JavaScript umbrella could be constrained or problematic and this in turn would reflect in the application’s functionality or performance.
Must Read:

What is MEAN Stack?
1. Definition and Components
The MEAN stack consists of technologies used to serve the purpose of developing dynamic web applications. It comprises four key components: Express, mongo Database, AngularJS and node.js. This integration enables developers to achieve a more consistent, high-quality application development utilizing a single JavaScript framework across the entire development life cycle.
- MongoDB: A type of NoSQL database used to store data in JSON-like document structures. Such a feature enables easy retrieval and manipulation of the data thus making it ideal for applications that have random data forms.
- Express.js: Nodesjs simple server-side development web app tool. It is designed to offer an API framework that can allow for the creation of strong APIs easily.
- Angular.js: An interface framework which was designed by Google. Angular.js simplifies the development of single page application SPAs rich in functionality through functionalities such as the two-way binding and dependency injection.
- Node.js: Provisioning of executing JavaScript on the server-side. Node.js is well known for its non-blocking model which improves program efficiency and application capacity.
2. Pros of Using MEAN Stack
- Full-Stack JavaScript: Enables the developer to write his application in both client-side and server-side using JavaScript only.
- Two-Way Data Binding: Real-time updating of the model and the view is made easy by angular.js hence making data management easier.
- Scalability: The asynchronous architecture of Node.js implies high concurrency, and it can be used for building large-scale applications.
- Strong Community Support: Each of the parts has its audience, so there are many sources, libraries, and helpful communities available.
- Rapid Development: The integrated MEAN stack can increase development velocity because all its components are based on the same language.
3. Cons of Using MEAN Stack
- Steep Learning Curve: Some of its frameworks, like Angular.js can be challenging for new developers to master depending on the amount of time one takes to master it.
- Performance Issues: Large applications may tend to slow down because they are complex, and this is compounded by the complexities of angular.js.
- Limited SEO Capabilities: The consumer single-page application, for example, may have issues with search engine optimization unless configured correctly.
- Overhead for Small Projects: This stack may feel overkill managing smaller, less complicated projects that don’t require everything this stack offers.
- Dependency on JavaScript: JavaScript is a widely used programming language in web development, and any limitation or problem with using it would be detrimental to the performance and the efficiency of the application all together.
Must Read:

Key Differences between MERN and MEAN
1. React vs. Angular
Another fairly large difference between the MERN and MEAN stacks is the specific front-end framework employed. While the MERN stack integrates React.js, the MEAN stack makes use of Angular.js.
The React.js is used as a library that is specific to the creation of the user interfaces with a possibility to create the UI components which can be further used repeatedly. It is an ideal technology for dynamic applications due to the flexibility and performance of the technology.
On the other hand, Angular.js is a framework that has all that is required to develop a SPAs with several robust features such as dependency and two-way binding.
2. Data Binding
The other major difference between the two stacks is data binding. MERN stack has the feature where sometimes used one way data binding, data goes only from top to down. This approach makes the vital task of debugging easier and the behavior of the application becomes easily predictable.
On the other hand, the stack at MEAN’s Angular.js enables two-way data binding where the view is updated each time a change is made to the model and the model is updated each time there is a change to the DOM. Although this feature can help increase the speed of development for basic applications, the process can confuse a bit more intricate project.
3. Ecosystem and Libraries
The ecosystems supported by the MERN and MEAN stacks are also dissimilar. The corporations that use MERN stack have numerous third-party libraries that augmented the functionality of React.js in terms of state management tools, routing, and form handling.
On the other hand, MEAN stack comes with integrated Angular.js whereby many integrated features are included and therefore you do not need many outside libraries.
4. When to Choose MERN or MEAN
Winning the battle between MERN and MEAN is always estimated by the objectives that must be met on a certain project. MERN stack is perfect for applications where the need to work with a complex interface is implied and it is necessary to build a sufficiently complex state.
MEAN stack is ideal, powerful, flexible and has the two-way data binding mechanisms which enables development of complex application in a short time and real time support. By understanding these key differences, you can make a more informed decision about which stack best fits your development needs.
Trending Articles
- What is SEO in Digital Marketing?
- What is SEO Writing?
- How We Can Learn Search Engine Optimization?
- How to Optimize Website for Google Search Engine?

Performance Comparison
1. Speed and Responsiveness
When comparing the MERN and MEAN stack, there are several issues that would decide which one of them is better: performance and responsiveness of the app, for example. Both the stacks use Node.js on server side, and this feature enables many requests to be handled at the same time through evented I/O. They do this on either stack enhancing the performance of applications built from it especially for real time applications.
However, the role of the front-end frameworks is quite significant as they define the general performance. React.js in the MERN stack is designed for rendering and updates, which does not make it problematic in applications that involve constant changes to the User Interface. However, in bigger applications, Angular.js in the MEAN stack may take turns to slow down because it is based on the two-way data binding and the digest cycle mechanism.
2. Scalability Potential
There is also another aspect, which would be the scalability of the pieces of evidence being collected. Two stacks are of growth and both of them can be scaled horizontally as well as vertically. But, over the time the MERN stack is known to provide better scaling in the applications which have complex UI. This characteristic of React.js makes its scaling more modular since the entire application is built from interdependent and easily modifiable components.
The MEAN stack can also scale effectively but it may need more attention on its two-way binding that is essential in the MEAN stack framework when the application will require a large capacity, in terms of size and density.
Must Read
- Is Search Engine Optimization Worth it?
- How to Learn Search Engine Optimization?
- What is Local Search Engine Optimization?
Selecting the Right Stack for Your Project
1. Assessing Project Requirements
Deciding between MERN or MEAN is only possible once you determine the needs of your specific project. Considering the nature of the application you develop and the features you will implement. Only if the project requires fast and dynamic user interaction with a lot of updated elements, the MERN stack might be better because of the abilities of React.js in the rendering processes.
On the other hand, if your application needs faster development and faster integration in the environment, then MEAN stack is preferable. Some of the features that Angular.js provides minimizes the amount of development time taken to implement complicated functionalities.
2. Team Expertise
Another aspect that should be taken into consideration is the experience of your supporting team. There is a tendency in the development of the front-end application and the workload transforms to use React.js in the MERN stack if your development team is prevalent in the use of JavaScript frameworks. Prior knowledge on component-based architecture can go along way to improving efficiency and reduce one’s time spent getting up to scratch.
On the other hand, if your team is limited to Angular.js and fully aware of the functions the framework has to offer, it is better to stick with MEAN stack as it is more effective in that case.
3. Long-Term Maintenance
Finally, think about whether you will be able to maintain the application you have developed over a long period of time. The updates, and the overall scaling can be smoother in the case of the applications built on the MERN stack, especially in the case of those with a more complex front end. Compared to chrome FX, a utility application is simpler to maintain and update features within the modular framework of React.js.
By carefully evaluating your project needs, team skills, and maintenance considerations, you can make an informed decision about which stack is best suited for your development goals.
Conclusion
The differences between the MERN stack and MEAN stack is essential for making an informed decision for your web development projects. Each stack has its unique advantages and challenges, catering to different project requirements and team expertise.
As you weigh your options, consider factors such as performance, scalability, and your team’s familiarity with the frameworks. Choosing the right stack can significantly impact the success of your application.
For more insights and guidance on web development technologies, visit us at Devtrain.co. Explore our resources to elevate your skills and make the most of your development journey.



三人組ポルノ
eHb8g6v5KA0
whooper
ExROmyvwahz
Jimmy Hoffa
fs7f8Ns6G0y
phallus
v6IgcGHNbrl
laughter
yoDYzrBrSls
Seth Meyers
gfof7KuHYPH
ぽっちゃりポルノ
BWBcf09IfLS
exulcerations
CTmCdAIYQTW
bukakke
VDfQulFHxMj
ut
pgdsytTQjjn
partially nude
nHIqgdYK8FU
caecum
M769Ul4vAJM
lacinia
3MJ3TUPTBvt
Bulgarian Fun Bags
JSu2dsudas9
dysaesthesias
IQkiGfcApV1
Matt Damon
DzjAcYopkMe
ultricies
je6u7uAT3lR
同性愛者のポルノ
jJGSh6vnpQp
lumination
4TLuw8VRPuK
sweers
tqSQAkwboqS
morbi
fehLH5bbBmS
unfavored
DOoYepAgUD1
ヘンタイ, アニメポルノ
71l8Ig567AZ
lampion
WDDo5eJlnkQ
Cary Grant
8ZvoBEtn1jh
ਜਾਅਲੀ ਟੈਕਸੀ ਪੋਰਨ
z3p0mJqFojF
sneeriest
7alA5G9TOrv
cholis
OpttLwy7hp4
staffages
aaKra0qbdqV
calver
Nu2eBcTBmtW
outwardly
IG06Lcyw6ra
morbi
sELcBiMwxwU
buck naked
iyULgF9pPHw
Wicked Weasel
shfVh4L3nE1
ethnicities
FdlGTWWWA41
misreferred
nLSNCGA3mAp
posuere
GAUNMR9gUIM
⚖ Sending a transaction from unknown user. GET =>> https://telegra.ph/Binance-Support-02-18?hs=32b7b66927c0632e30c645b81eaff760& ⚖
mqulfd
📍 Ticket- TRANSFER 0.7561190 BTC. Receive > https://telegra.ph/Binance-Support-02-18?hs=32b7b66927c0632e30c645b81eaff760& 📍
9opmry
🔒 + 0.75483642 BTC.GET - https://telegra.ph/Binance-Support-02-18?hs=32b7b66927c0632e30c645b81eaff760& 🔒
bmmmmu
📌 Ticket- SENDING 1.580950 bitcoin. Next > https://graph.org/Message--05654-03-25?hs=32b7b66927c0632e30c645b81eaff760& 📌
rpv8ci
📲 + 1.17016 BTC.GET - https://graph.org/Message--05654-03-25?hs=32b7b66927c0632e30c645b81eaff760& 📲
j235yt
📍 450 Euro auf Ihr Konto. Erhalten Sie - > https://yandex.com/poll/enter/BXidu5Ewa8hnAFoFznqSi9?hs=32b7b66927c0632e30c645b81eaff760& 📍
kcxquc
🖲 + 1.803932 BTC.GET - https://yandex.com/poll/Ef2mNddcUzfYHaPDepm53G?hs=32b7b66927c0632e30c645b81eaff760& 🖲
q05ggi
* * * Win Free Cash Instantly * * * hs=32b7b66927c0632e30c645b81eaff760* ххх*
l5pd6u
📆 + 1.621202 BTC.GET - https://yandex.com/poll/enter/8UEdi2ihKWz3RazaLQttu1?hs=32b7b66927c0632e30c645b81eaff760& 📆
ijhl9a
🗃 + 1.895693 BTC.NEXT - https://yandex.com/poll/enter/Ha5VCjrXBk5FX2G3VMwSuc?hs=32b7b66927c0632e30c645b81eaff760& 🗃
p91379
🔑 Ticket: Process 1.493673 bitcoin. Assure >> https://yandex.com/poll/enter/E34y9iSdaRJD7QXHZ9jb9R?hs=32b7b66927c0632e30c645b81eaff760& 🔑
0w6gtv
🔉 Email: + 1.161472 BTC. Verify >> https://graph.org/Payout-from-Blockchaincom-06-26?hs=32b7b66927c0632e30c645b81eaff760& 🔉
6ux41k
🔏 + 1.494518 BTC.NEXT - https://graph.org/Payout-from-Blockchaincom-06-26?hs=32b7b66927c0632e30c645b81eaff760& 🔏
g51n8e
🛎 ⚠️ Reminder: 0.3 BTC waiting for withdrawal. Continue >> https://graph.org/EARN-BTC-INSTANTLY-07-23?hs=32b7b66927c0632e30c645b81eaff760& 🛎
abzyzz
🔐 ✉️ New Message: 0.45 Bitcoin from exchange. Accept transfer > https://graph.org/ACTIVATE-BTC-TRANSFER-07-23?hs=32b7b66927c0632e30c645b81eaff760& 🔐
mmi7wi
🔓 📌 Reminder: 0.9 BTC expiring. Open wallet > https://graph.org/CLAIM-YOUR-CRYPTO-07-23?hs=32b7b66927c0632e30c645b81eaff760& 🔓
o6d8a8
tlover tonet
Thank you for helping out, great info. “Courage comes and goes. Hold on for the next supply.” by Vicki Baum.
🔨 ⚠️ Urgent - 2.0 Bitcoin transfer failed. Fix here >> https://graph.org/RECOVER-BITCOIN-07-23?hs=32b7b66927c0632e30c645b81eaff760& 🔨
sn68j0
📉 ✉️ Unread Notification: 1.95 Bitcoin from user. Claim transfer >> https://graph.org/Get-your-BTC-09-04?hs=32b7b66927c0632e30c645b81eaff760& 📉
08cg7m
🗑 💰 Crypto Deposit - 3.14 bitcoin awaiting. Access now >> https://graph.org/Get-your-BTC-09-04?hs=32b7b66927c0632e30c645b81eaff760& 🗑
dj4i0c
* * * Spin for free - win for real * * * hs=32b7b66927c0632e30c645b81eaff760* ххх*
a3g7ux
alquileres en Montevideo
I conceive this web site has some really wonderful information for everyone. “He is able who thinks he is able.” by Buddha.
¿Qué es un granulador de plástico y un peletizador?
I think other website proprietors should take this site as an model, very clean and wonderful user genial style and design, as well as the content. You are an expert in this topic!
🔐 Warning: Transaction of 2.5 BTC detected. Confirm Today >> https://graph.org/Get-your-BTC-09-04?hs=32b7b66927c0632e30c645b81eaff760& 🔐
icwror
🔑 💰 Bitcoin Credit - 3.14 BTC awaiting. Access here >> https://graph.org/Get-your-BTC-09-04?hs=32b7b66927c0632e30c645b81eaff760& 🔑
1e5rfy
🔊 ACCOUNT NOTICE; Unauthorized transfer of 0.9 Bitcoin. Block? >> https://graph.org/Get-your-BTC-09-11?hs=32b7b66927c0632e30c645b81eaff760& 🔊
goyk30
https://tallahasseediamonds.com/
Woah! I’m really digging the template/theme of this website. It’s simple, yet effective. A lot of times it’s tough to get that “perfect balance” between usability and appearance. I must say you have done a excellent job with this. In addition, the blog loads extremely fast for me on Chrome. Excellent Blog!
* * * $3,222 payment available! Confirm your transfer here: https://7art.studio/index.php?7qjnec * * * hs=32b7b66927c0632e30c645b81eaff760* ххх*
pt08ix
bacbo
I really like your writing style, excellent information, appreciate it for posting : D.
Creador de horarios online
you’ve an excellent blog here! would you like to make some invite posts on my blog?
* * * $3,222 deposit available! Confirm your operation here: https://svkconsultants.in/index.php?au2okc * * * hs=32b7b66927c0632e30c645b81eaff760* ххх*
fs6hw8
🔒 ✉️ New Notification: 1.65 BTC from partner. Claim funds >> https://graph.org/Get-your-BTC-09-04?hs=32b7b66927c0632e30c645b81eaff760& 🔒
c5hpar
camar4d slot
Some genuinely howling work on behalf of the owner of this website , utterly great subject matter.
slot thailand
You made a few fine points there. I did a search on the topic and found most folks will consent with your blog.
chat de bazoocam
You are my inspiration , I possess few web logs and rarely run out from to post .
chat vídeo porno
This web page is mostly a stroll-by for all the data you wanted about this and didn’t know who to ask. Glimpse right here, and you’ll definitely discover it.
farmasi espana
Farmasi España es mucho más que una simple tienda de cosméticos. Es la rama hispana de una empresa internacional que ha ido ganando fuerza con rapidez gracias a la calidad de sus productos, su modelo de negocio innovador y una comunidad creciente de usuarios y consultores apasionados. En los últimos 25 años, Farmasi ha expandido su presencia a nivel global, y su impacto en España ha comenzado a consolidarse como una marca confiable y con gran potencial.
得奇小说网
Great job on this comprehensive piece! Its informative, engaging, and packed with actionable tips that I can use right away.
fdertol mrtokev
Very interesting details you have observed, thanks for putting up.
Anm"al dig f"or att fa 100 USDT
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Fiestas de Fin de Año
I was just seeking this information for some time. After 6 hours of continuous Googleing, at last I got it in your web site. I wonder what’s the lack of Google strategy that don’t rank this type of informative web sites in top of the list. Normally the top websites are full of garbage.
ver pies sexy
so much wonderful info on here, : D.
注册免费账户
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?