How to become full stack developer in asp mvc? Have you ever wondered what it takes to become a full stack developer in ASP.NET MVC?
In today’s tech-driven world, full stack developers are in high demand, and mastering ASP.NET MVC can open up a world of opportunities for you. But where do you start? And what skills do you need to succeed?
Becoming a full stack developer in ASP.NET MVC means you’ll be proficient in both front-end and back-end development, giving you the ability to build comprehensive web applications from scratch.
It’s a challenging yet rewarding journey that combines the creativity of designing user interfaces with the technical expertise of managing databases and server-side logic.
In this guide, we’ll walk you through every step of the process. From the basics of HTML, CSS, and JavaScript to the intricacies of C# and ASP.NET MVC, we’ve got you covered.
This article will provide you with a clear, structured path to becoming a full stack developer in ASP.NET MVC. Let’s get started on this exciting journey together!
How to Become Full Stack Developer in asp mvc?
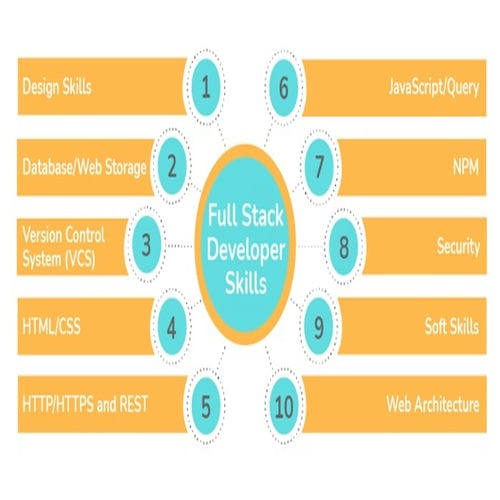
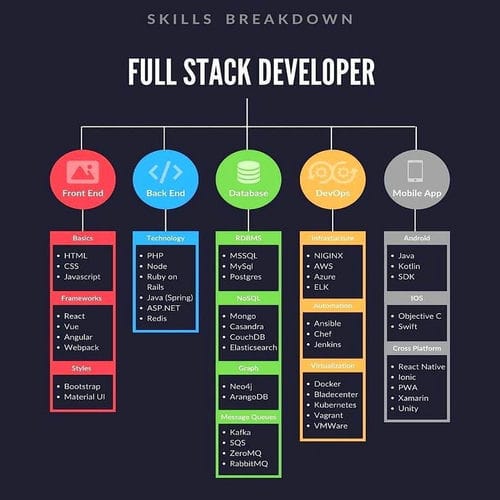
Full stack development refers to the practice of working on both the front-end and back-end parts of a web application. A full stack developer is skilled in designing user interfaces, managing servers, and handling databases, enabling them to develop a complete web solution independently.
1. Roles and Responsibilities
A full stack developer’s responsibilities are diverse. They are involved in building responsive front-end interfaces using HTML, CSS, and JavaScript. On the back-end, they write server-side logic, manage databases, and ensure seamless communication between the server and the client. They also handle version control, testing, and deployment, ensuring that applications run smoothly and efficiently.
2. Benefits of Being a Full Stack Developer
Being a full stack developer offers several advantages. It provides a comprehensive understanding of web development, making it easier to troubleshoot issues and improve application performance.
Additionally, it enhances employability, as full stack developers are highly sought after in the tech industry due to their versatile skill set.
Understanding the scope and importance of full stack development is crucial as you embark on this learning journey. With this foundation, you are better prepared to dive deeper into the specific technologies and practices involved in becoming a proficient full stack developer in ASP.NET MVC.

Must Read:
- What Is A Full Stack Software Developer?
- Can A Full Stack Developer Make Apps?
- What Is Full Stack PHP developer?
Prerequisites and Skills Required
1. Basic Programming Knowledge
Before diving into full stack development with ASP.NET MVC, it’s essential to have a strong grasp of basic programming concepts. Familiarity with variables, data types, control structures, and basic syntax in any programming language will provide a solid foundation.
2. Understanding Web Development Concepts
A good understanding of web development fundamentals is crucial. This includes knowing how websites work, understanding client-server architecture, and being familiar with HTTP/HTTPS protocols. Knowledge of how browsers render web pages and handle requests will also be beneficial.
3. Familiarity with Object-Oriented Programming (OOP)
Since ASP.NET MVC and C# are heavily based on object-oriented programming principles, having a solid understanding of OOP is necessary. Concepts such as classes, objects, inheritance, polymorphism, and encapsulation should be well understood.
4. Basic Knowledge of HTML, CSS, and JavaScript
A foundational knowledge of front-end technologies like HTML, CSS, and JavaScript is important. These are the building blocks of web interfaces and will be essential as you develop the front end of your applications.
5. Commitment to Learning
Becoming a full stack developer in ASP.NET MVC requires dedication and a willingness to continually learn and adapt. The tech industry is always evolving, and staying up-to-date with the latest trends and technologies is crucial.
By ensuring you have these prerequisites and skills, you’ll be well-prepared to embark on your journey to becoming a full stack developer in ASP.NET MVC.

Getting Started with ASP.NET MVC
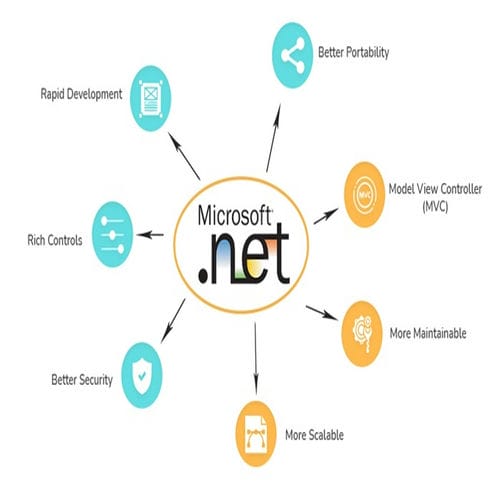
ASP.NET MVC is a powerful framework developed by Microsoft for building web applications. It follows the Model-View-Controller (MVC) pattern, which separates an application into three main components: the model, the view, and the controller. This separation helps manage complex applications by dividing them into more manageable sections.
1. History and Evolution
Understanding its history provides insight into its robust feature set and why it is preferred for modern web development. The framework has undergone several iterations, each bringing new functionalities and improvements to enhance development efficiency and performance.
2. Setting Up Your Development Environment
To start developing with ASP.NET MVC, you need to set up your development environment. Install Visual Studio, a comprehensive Integrated Development Environment (IDE) that supports ASP.NET MVC development. Ensure you have the necessary SDKs and tools to build and run your applications efficiently.
Related Articles:
- Which is Best Android Development OR Full Stack Web Development ?
- How To Prepare For Full Stack Developer?
- How to Become A Full Stack Mobile Developer?
Front-End Development Skills
1. HTML and CSS
HTML (Hyper Text Markup Language) is the foundation of web pages, defining their structure. CSS (Cascading Style Sheets) is used to style and layout web pages. Mastering HTML and CSS is essential for creating responsive and visually appealing web interfaces.
2. JavaScript
JavaScript adds interactivity to web pages. It allows you to create dynamic content, control multimedia, animate images, and much more. A solid understanding of JavaScript is crucial for front-end development.
3. Front-End Frameworks
Frameworks like Bootstrap, Angular, and React streamline the development process. Bootstrap provides pre-designed components for responsive design, while Angular and React offer robust structures for building complex, dynamic web applications. Learning these frameworks enhances your efficiency and capability in front-end development.
By gaining proficiency in HTML, CSS, JavaScript, and front-end frameworks, you lay a strong foundation for the front-end development aspect of full stack development in ASP.NET MVC.
Back-End Development Skills
1. C# Programming Language
C# is the primary language used in ASP.NET MVC. It is a versatile and powerful language that supports object-oriented programming. Understanding the syntax, data types, control structures, and advanced concepts of C# is essential for developing robust server-side applications.
2. ASP.NET MVC Framework
The ASP.NET MVC framework is central to back-end development. It facilitates a clean separation of concerns, making your application more manageable and scalable. Learning how to create controllers, views, and models is fundamental. Understanding routing, which maps URLs to specific controllers and actions, is also crucial.
3. Server-Side Logic
Developing efficient server-side logic is a key aspect of back-end development. This includes writing methods that handle HTTP requests, processing data, and returning appropriate responses. Proficiency in creating RESTful APIs within the ASP.NET MVC framework is highly beneficial for modern web applications.
4. Database Management
Understanding how to interact with databases is a critical skill. Using SQL Server with Entity Framework, a powerful Object-Relational Mapper (ORM), simplifies database operations. Learn how to perform CRUD (Create, Read, Update, Delete) operations and manage data efficiently.
By mastering C#, the ASP.NET MVC framework, server-side logic, and database management, you complete the essential back-end skill set required for full stack development.

Database Management
1. SQL Server
SQL Server is a relational database management system developed by Microsoft. It is a crucial component in ASP.NET MVC development, used to store and retrieve data efficiently.
Learning the basics of SQL, such as writing queries to select, insert, update, and delete data, is essential. Understanding how to design normalized databases will help in maintaining data integrity and performance.
2. Entity Framework
Entity Framework (EF) is an Object-Relational Mapper (ORM) that simplifies data manipulation. EF allows developers to work with data using .NET objects, eliminating much of the boilerplate code typically required for database operations.
It supports both code-first and database-first approaches, providing flexibility in how you design and interact with your database.
3. CRUD Operations
Mastering CRUD (Create, Read, Update, Delete) operations is fundamental to database management. These operations form the backbone of any data-driven application. Using Entity Framework, you can easily perform CRUD operations with LINQ (Language Integrated Query), enhancing readability and maintainability of your code.
4. Database Security
Ensuring the security of your database is paramount. Implementing measures such as encryption, secure authentication, and authorization protocols helps protect sensitive data. Regularly updating and patching your database system is also critical to prevent vulnerabilities.
Setting Up Your Development Environment
1. Installing Visual Studio
Visual Studio is the preferred Integrated Development Environment (IDE) for ASP.NET MVC development. Download and install the latest version of Visual Studio from the official Microsoft website.
Ensure you select the ASP.NET and web development workload during installation to get all necessary tools and libraries.
2. Configuring Your Environment
After installation, configure Visual Studio by setting up your preferences and extensions. Install essential extensions such as ReSharper for code analysis and productivity enhancements. Set up your project structure to align with best practices, ensuring a clean and organized workspace.
3. Setting Up a Local Development Server
Use IIS Express, which comes with Visual Studio, to set up a local development server. This allows you to run and test your applications locally before deploying them to a production environment. By setting up a robust development environment, you ensure a smooth and efficient development process.

Building Your First ASP.NET MVC Application
1. Creating a New Project
Open Visual Studio and create a new project by selecting the “ASP.NET Core Web Application” template. Choose the MVC option to set up the basic structure of your application. This template includes default folders for controllers, views, and models, streamlining your workflow.
2. Understanding Project Structure
Familiarize yourself with the project structure. The Controllers folder contains the logic for handling user input, the Views folder holds the user interface, and the Models folder is for data management. Knowing this layout helps in organizing your code effectively.
3. Implementing Basic Features
Start by creating a simple controller and view to display a message. This exercise helps you understand the interaction between the MVC components. Experiment with adding more functionality, such as forms and basic CRUD operations, to get comfortable with the development process.
Advanced Topics in ASP.NET MVC
1. Dependency Injection
Dependency Injection (DI) is a design pattern used to implement IoC (Inversion of Control), allowing for better modularity and testability in your applications. In ASP.NET MVC, DI helps manage the dependencies between classes. Learn how to configure and use built-in dependency injection to enhance the flexibility and maintainability of your code.
2. Authentication and Authorization
Securing your web application is critical. ASP.NET MVC provides robust authentication and authorization mechanisms. Implement ASP.NET Identity to handle user authentication, and use role-based authorization to control access to different parts of your application. Understanding these security practices ensures that your application protects user data effectively.
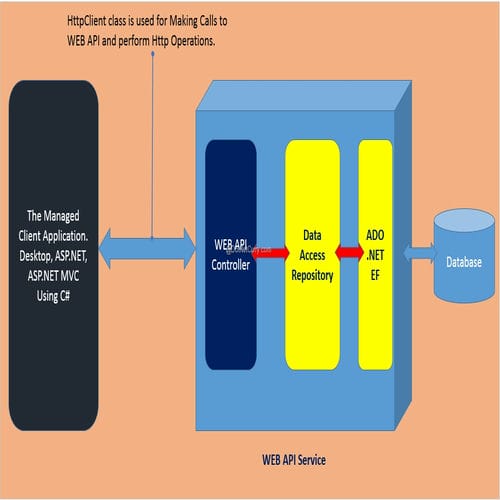
3. Web API Development
ASP.NET MVC allows you to create RESTful services using Web API. These APIs enable communication between different software applications. Learn how to build and consume Web APIs, focusing on routing, model binding, and return types.
This knowledge is essential for developing modern, scalable web applications that interact with various clients, including web browsers, mobile apps, and other servers.
4. Unit Testing
Unit testing ensures that individual components of your application work as expected. Use testing frameworks like NUnit or xUnit to write unit tests for your controllers, models, and other components. Implementing unit tests helps catch bugs early in the development process, leading to more reliable and maintainable code.
Mastering these advanced topics, you can significantly enhance the functionality, security, and reliability of your ASP.NET MVC applications.
Read Also:
- What Is Full Stack Developer in Python?
- What is the Job of a Full Stack Developer?
- How to Become a Full Stack Developer with No Experience?
Version Control and Collaboration
1. Using Git
Git is a powerful version control system that tracks changes in your code. Learning basic Git commands, such as commit, push, pull, and merge, is essential for managing your codebase. Git helps you keep track of modifications and revert to previous versions if needed.
2. Collaborating with GitHub
GitHub is a platform that hosts Git repositories and facilitates collaboration. Create a GitHub account and learn how to clone repositories, create branches, and manage pull requests. GitHub enables multiple developers to work on the same project efficiently, making it easier to review and merge code changes.
Mastering Git and GitHub ensures smooth collaboration and effective version control, essential for any full stack developer.

Testing and Debugging
1. Writing Unit Tests
Unit testing is crucial for verifying those individual components of your application function correctly. Utilize testing frameworks like NUnit or xUnit to write automated tests for your controllers, models, and other classes.
Unit tests help catch bugs early in the development process and ensure that changes to your codebase don’t introduce regressions.
2. Debugging Techniques
Effective debugging is essential for identifying and resolving issues in your code. Learn how to use debugging tools in Visual Studio to set breakpoints, step through code, and inspect variables.
Understanding common debugging techniques empowers you to diagnose and fix problems efficiently, improving the quality and reliability of your application.
Mastering testing and debugging techniques enhances the stability and maintainability of your ASP.NET MVC applications.
Deployment and Hosting
1. Preparing for Deployment
Before deploying your ASP.NET MVC application, ensure it is properly configured and optimized for production. Remove any debug code, minimize dependencies, and optimize assets such as CSS and JavaScript files to reduce load times. Test your application thoroughly to catch any last-minute issues before going live.
2. Hosting Options
Choose the right hosting option for your application. Options include traditional web hosting providers, cloud hosting platforms like Microsoft Azure, or self-hosting on a dedicated server. Consider factors such as scalability, security, and cost when selecting a hosting provider.
3. Continuous Integration/Continuous Deployment (CI/CD)
Implement CI/CD pipelines to automate the deployment process. CI/CD pipelines streamline code integration, testing, and deployment, ensuring a smooth and efficient workflow. By automating repetitive tasks, you can focus on developing new features and improving your application.
Continuous Learning and Keeping Up with Trends
1. Importance of Continuous Learning
The tech industry evolves rapidly, with new technologies and best practices emerging regularly. As a full stack developer in ASP.NET MVC, it’s essential to stay updated with the latest trends and advancements. Continuous learning ensures you remain competitive and capable of delivering high-quality solutions to clients and users.
2. Recommended Resources
Explore various resources to enhance your knowledge and skills. Online courses, tutorials, documentation, and books are valuable sources of information.
Additionally, attending web development conferences, joining online communities, and participating in workshops provide opportunities for networking and learning from industry experts.
Continuously learning and keeping up with trends is essential for staying ahead in your career as a full stack developer in ASP.NET MVC.
Conclusion
Mastering ASP.NET MVC is a rewarding journey for anyone aspiring to become a full stack developer. By acquiring the necessary skills in front-end and back-end development, database management, and deployment strategies, you can build robust and scalable web applications.
At Devtrain.co, we provide comprehensive courses and resources to help you excel in ASP.NET MVC development. Whether you’re just starting or looking to advance your career, our platform offers valuable insights and practical guidance.
Take the next step in your journey towards becoming a proficient full stack developer by exploring our courses on Devtrain.co today.


