Ever wondered how to become a full stack mobile developer? From crafting stunning user interfaces to architecting powerful backend systems, the journey to mastering the art of full stack mobile development is nothing short of exhilarating.
In this guide, we’re going to unravel the secrets, step by step to help you become a proficient full stack mobile developer.
Get ready to embark on an adventure filled with code, creativity. By the end of this guide, you’ll have all the tools and knowledge you need to kickstart your journey towards becoming a full stack mobile developer extraordinaire.
How to Become a Full Stack Mobile Developer?
So, you’ve heard the term “full stack mobile developer” thrown around, but what does it actually mean? Let’s break it down in simple terms.
1. Unravelling the mastery
They’re not just proficient in one aspect of app development; they’re masters of both frontend and backend development. From crafting the user interface that users interact with to building the underlying systems that make the app function seamlessly, full stack developers do it all.
2. The Ultimate Problem-Solver
Have you ever encountered a bug that refuses to budge? Full stack mobile developers thrive on solving complex problems. Whether it’s debugging code, optimising performance, or troubleshooting compatibility issues, they’re the go-to experts for resolving any technical issues that arises.
3. Why You Should Care?
But why should you care about becoming a full stack mobile developer? Well, for starters, it opens up a world of opportunities. With the demand for versatile developers on the rise, mastering the art of full stack development can propel your career to new heights. Plus, having a diverse skill set makes you an invaluable asset to any team.

Mastering the Tools of the Trade
1. Equip Yourself for Success
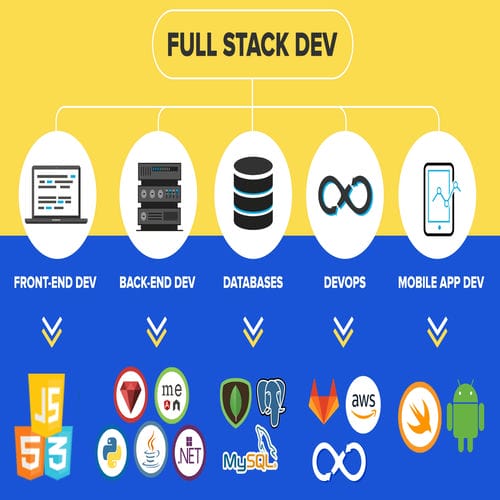
Now that you know what a full stack mobile developer does, let’s talk about the tools you’ll need to conquer this domain. From programming languages to frameworks, we’ll explore the essential toolkit for aspiring full stack developers.
2. Languages
First up, let’s talk programming languages. For frontend development, you’ll want to get cozy with JavaScript, the language of the web. It’s the backbone of interactive user interfaces and plays a crucial role in modern app development. On the backend side of things, languages like Node.js, Python, and Ruby are your best friends. Each has its own strengths and specialities, so choose wisely based on your project’s requirements.
3. Frameworks
Frameworks are like cheat codes for developers – they streamline the development process and help you build powerful apps with less code. For frontend development, popular frameworks like React.js, Angular, and Vue.js offer robust solutions for building dynamic user interfaces. On the backend, frameworks such as Express.js (for Node.js), Django (for Python), and Ruby on Rails (for Ruby) provide a solid foundation for building scalable and maintainable server-side applications.
4. Choosing Right Tools
With so many options available, how do you choose the right tools for the job? Consider factors like community support, documentation quality, and your own comfort level with the language or framework. Experiment with different tools, take on projects that challenge you to stretch your skills, and don’t be afraid to ask for help along the way.

Crafting Stunning Frontend Experiences
Now, we’ll explore the art of frontend development and uncover the key principles for crafting stunning interfaces that leave users coming back for more.
1. The Power of UI/UX Design
User interface (UI) and user experience (UX) design are crucial factors of frontend development. UI design focuses on the look and feel of an app, while UX design is all about creating seamless, intuitive interactions that delight users. Together, they form the foundation of a successful app that keeps users engaged and satisfied.
2. Harnessing the Power of HTML, CSS, and JavaScript
At the heart of frontend development are three essential technologies: HTML, CSS, and JavaScript. HTML provides the structure of your web pages, CSS adds style and visual flair, and JavaScript brings interactivity to the party. Mastering these technologies is essential for building responsive, visually appealing interfaces that work seamlessly across devices.
3. Exploring Frontend Frameworks
While HTML, CSS, and JavaScript are powerful on their own, frontend frameworks take things to the next level by providing pre-built components and streamlined development workflows. Frameworks like React.js, Angular, and Vue.js offer powerful tools for building dynamic, data-driven interfaces with ease.
4. The Art of Responsive Design
In today’s mobile-first world, responsive design is non-negotiable. Ensuring your app looks and works great on devices of all shapes and sizes is essential for providing a consistent user experience. From flexible layouts to fluid typography, mastering the principles of responsive design is key to success in frontend development.
Building Robust Backend Systems
Here, we’ll delve into the world of backend development and uncover the essential components for building powerful systems that support your app’s functionality and performance.
1. Understanding Backend Technologies
Backend development involves working with servers, databases, and APIs to handle data storage, retrieval, and processing. Technologies like Node.js, Express.js, Django, and Flask provide the foundation for building scalable and efficient backend systems that power your app’s features and functionalities.
2. The Role of RESTful APIs
RESTful APIs serve as the bridge between the frontend and backend, enabling communication and data exchange between the two layers of your app. Understanding RESTful API design principles and best practices is essential for building reliable and maintainable APIs that support your app’s requirements.
3. Utilizing Databases for Data Management
Databases are the heart of any backend system, providing a structured way to store and retrieve data. From relational databases like MySQL and PostgreSQL to NoSQL databases like MongoDB and Firebase Realtime Database, choosing the right database for your app’s needs is crucial for ensuring scalability, performance, and data integrity.
4. Securing Your Backend
Security is paramount in backend development, especially when dealing with sensitive user data and transactions. Implementing authentication, authorization, and encryption mechanisms helps safeguard your app against security threats and ensures compliance with data protection regulations.

Bridging Frontend and Backend with Full Stack Development
We’ll explore the art of bridging the gap between frontend and backend development and uncover the strategies for mastering the full stack.
1. Understanding the Full Stack Developer’s Role
As a full stack developer, you’re the master of both worlds – proficient in frontend technologies like HTML, CSS, and JavaScript, as well as backend technologies like Node.js, Express.js, or Django. Your role is to seamlessly integrate these technologies to build fully functional and visually appealing mobile applications.
2. Using Frameworks for Full Stack Development
Frameworks like React.js, Angular, and Vue.js are invaluable tools for full stack developers, offering reusable components and streamlined development workflows for building dynamic and interactive user interfaces. By harnessing the power of these frameworks, you can accelerate the development process and deliver high-quality apps with ease.
3. Building End-to-End Solutions
From designing responsive user interfaces to implementing powerful server-side logic, full stack developers are responsible for every aspect of the app development process. By making use of their expertise in front-end and back-end development, they can create end-to-end solutions that meet the needs of users and businesses alike.
Embracing Continuous Improvement
We’ll explore the importance of embracing continuous improvement as a full stack mobile developer and uncover the strategies for staying ahead in this ever-evolving field.
1. Conducting Regular Code Reviews
Code reviews are invaluable opportunities for learning and growth. By seeking feedback from peers and mentors, you can identify areas for improvement, learn new techniques, and refine your coding skills. Embrace constructive criticism and use it as fuel to propel your development journey forward.
2. Staying Updated with Emerging Technologies
In the fast-paced world of technology, being static is not an option. Keep up-to-date of the latest trends, frameworks, and tools in the mobile development landscape. Experiment with emerging technologies, attend conferences, and participate in online communities to expand your knowledge and stay ahead of the curve.
3. Contributing to Open-Source Projects
Open-source projects provide a platform for collaboration, innovation, and skill development. Contribute to open-source projects related to mobile development to improve your skills, build your portfolio, and make a positive impact on the developer community. It’s a win-win opportunity for personal and professional growth.
4. Developing a Growth Mindset
Most importantly, adopt a growth mentality. View challenges as opportunities for learning, setbacks as stepping stones to success, and failures as valuable lessons. Cultivate curiosity, resilience, and a willingness to adapt, and you’ll be well-equipped to navigate the dynamic landscape of full stack mobile development with confidence and determination.
Conclusion
So, completing your journey to becoming a proficient full stack mobile developer! Armed with a solid understanding of the essential skills and strategies, it’s time to take your expertise to the next level.
At Devtrain.co, we’re dedicated to empowering developers like you with comprehensive courses and resources tailored to your needs. Whether you’re honing your frontend skills, mastering backend technologies, or exploring the latest trends in mobile development, our platform has everything you need to succeed.
Don’t let your learning journey end here. Visit Devtrain.co today and join our vibrant community of developers.